Esta entrada de blog te muestra como personalizar la forma en la que se muestra la sección de Google Maps que se usa en las fichas de producto.
Esta personalización te permitirá reducir la información que se muestra sobre el mapa, así como su estilo visual.

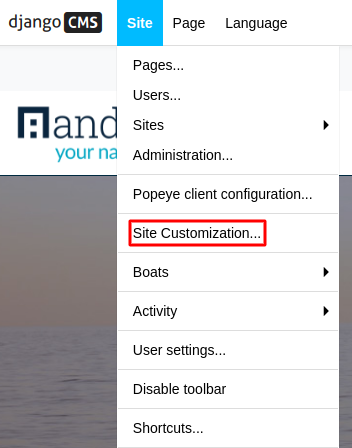
Para configurar los mapas de nuestra web deberemos ir a "Site" > "Site Customization" > "Maps".

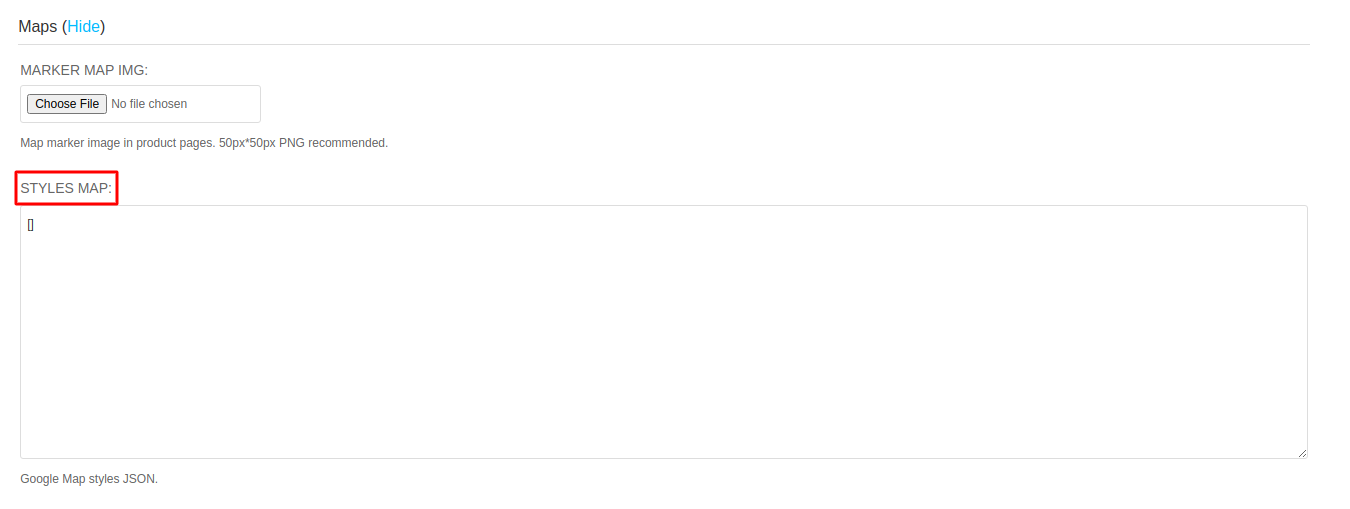
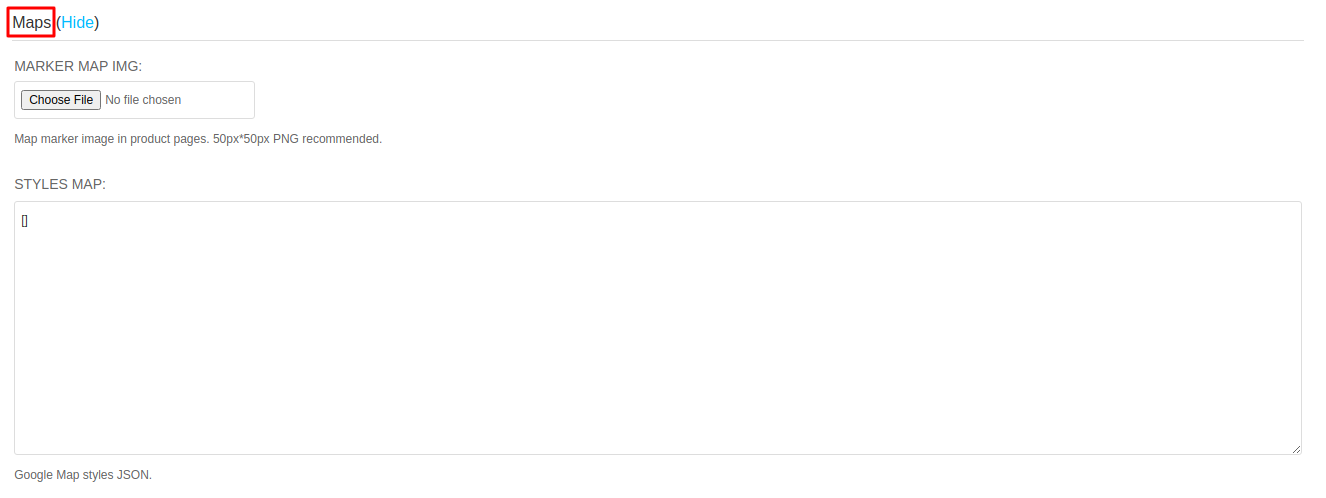
Dentro bajaremos hasta encontrar la sección "Maps" y clicaremos en "Show" para poder ver su contenido.


Se puede observar un contenedor titulado "STYLES MAP" con solo "[]" escrito. Aquí es dónde pegaremos el archivo JSON que conseguiremos después de personalizar, mediante una herramienta de Google, nuestro Google Maps.
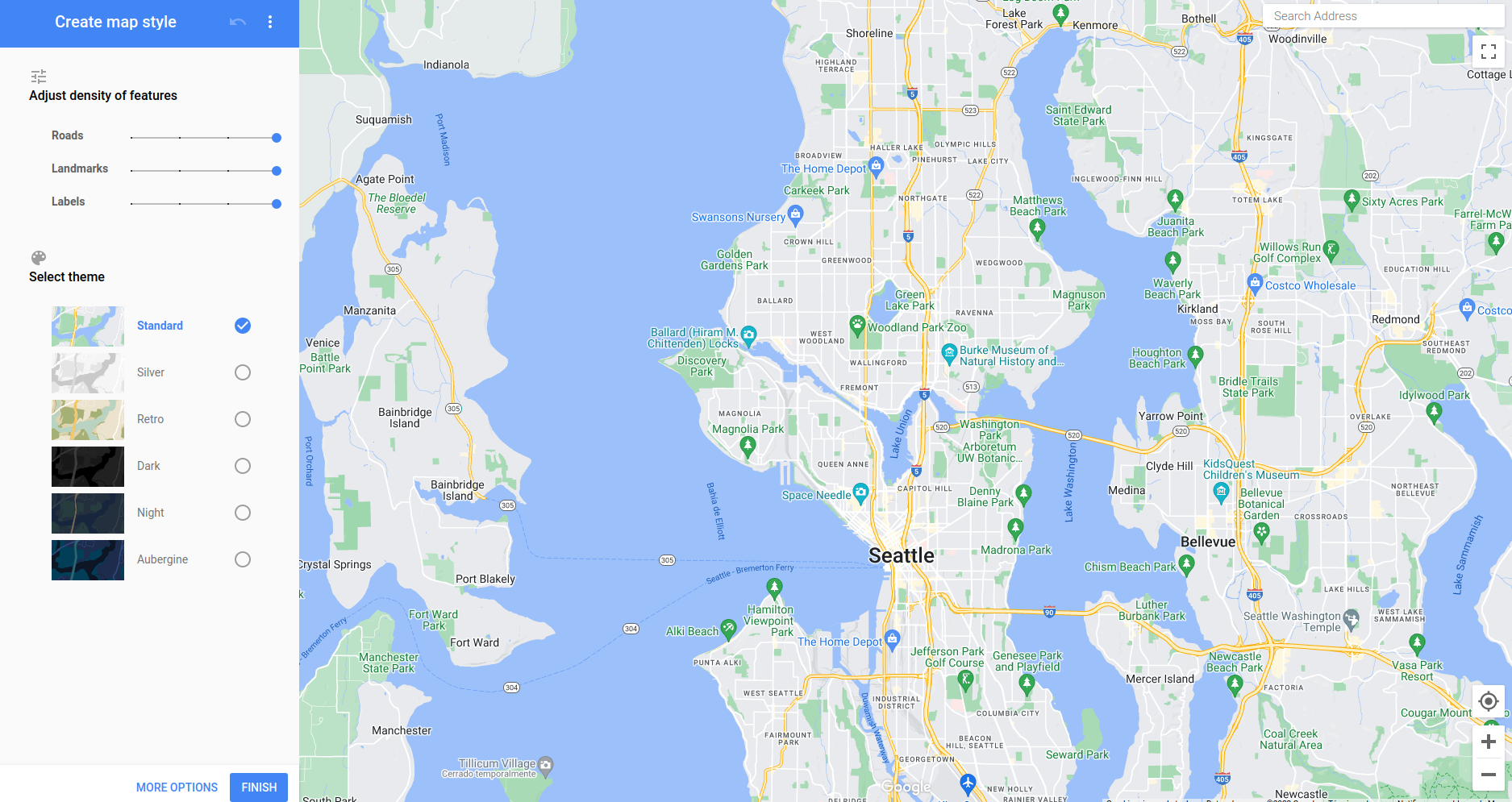
A continuación procederemos a personalizar nuestro Google Maps entrando en el siguiente link: https://mapstyle.withgoogle.com .

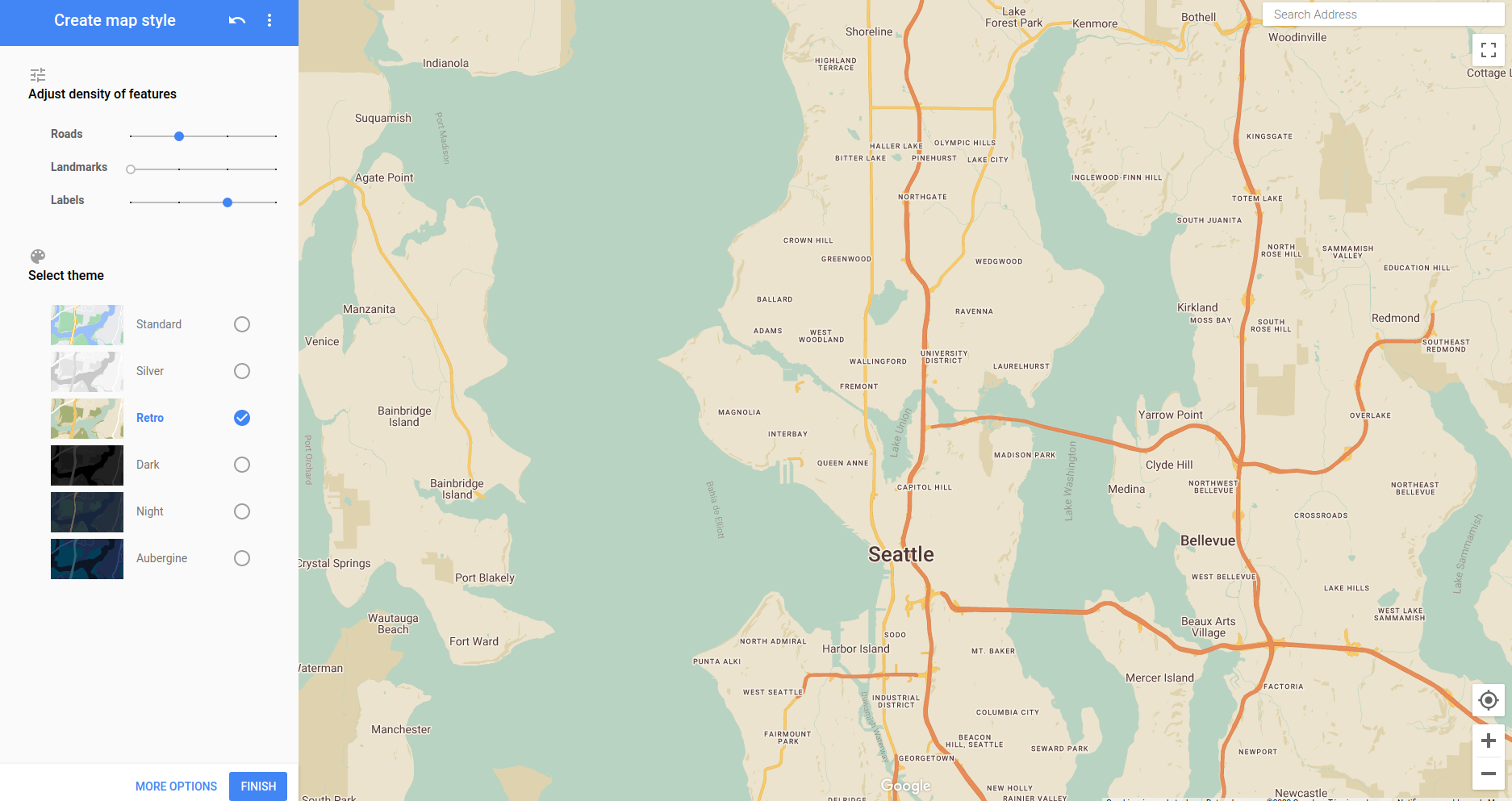
Dentro observaremos unos estilos para cambiar el fondo del mapa (modo estándar, modo noche, modo retro...) y también unas barras que dependiendo de como las personalices se verán más o menos elementos (carreteras, puntos de referencia o etiquetas).
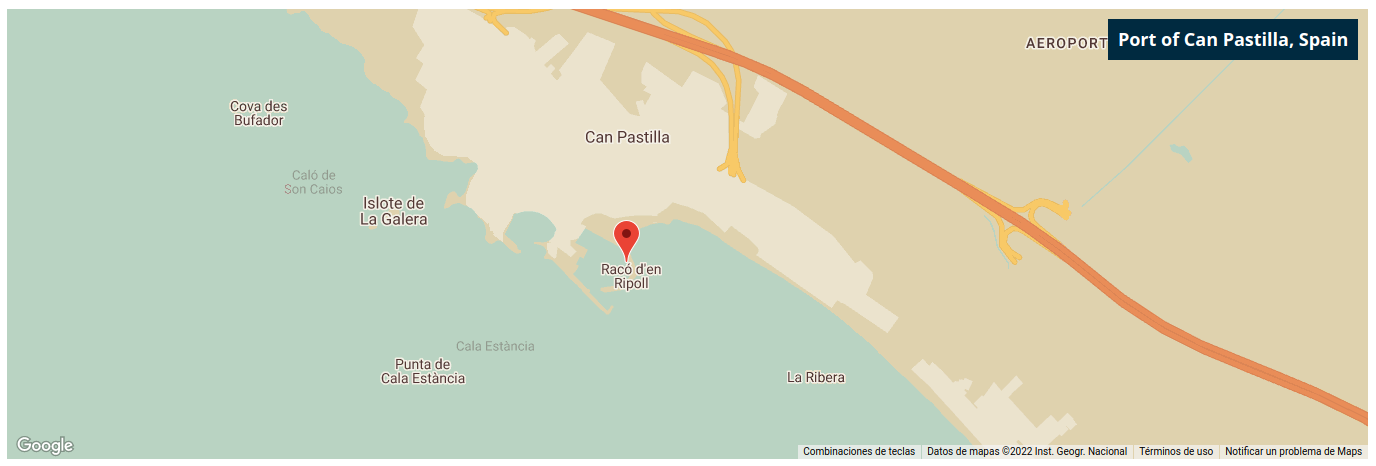
Un ejemplo de lo que se podría hacer es mostar en el mapa solo nuestras ubicaciones, escondiendo así las que no nos interesen. Para ello deberemos posicionar al mínimo la barra de "Landmarks".

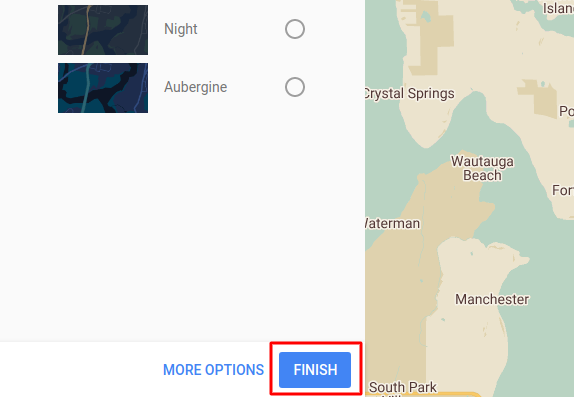
Acabado el estilo de como queremos ver en nuestra web el Google Maps clicaremos en el botón "FINISH" el cuál se situa abajo a la izquierda.

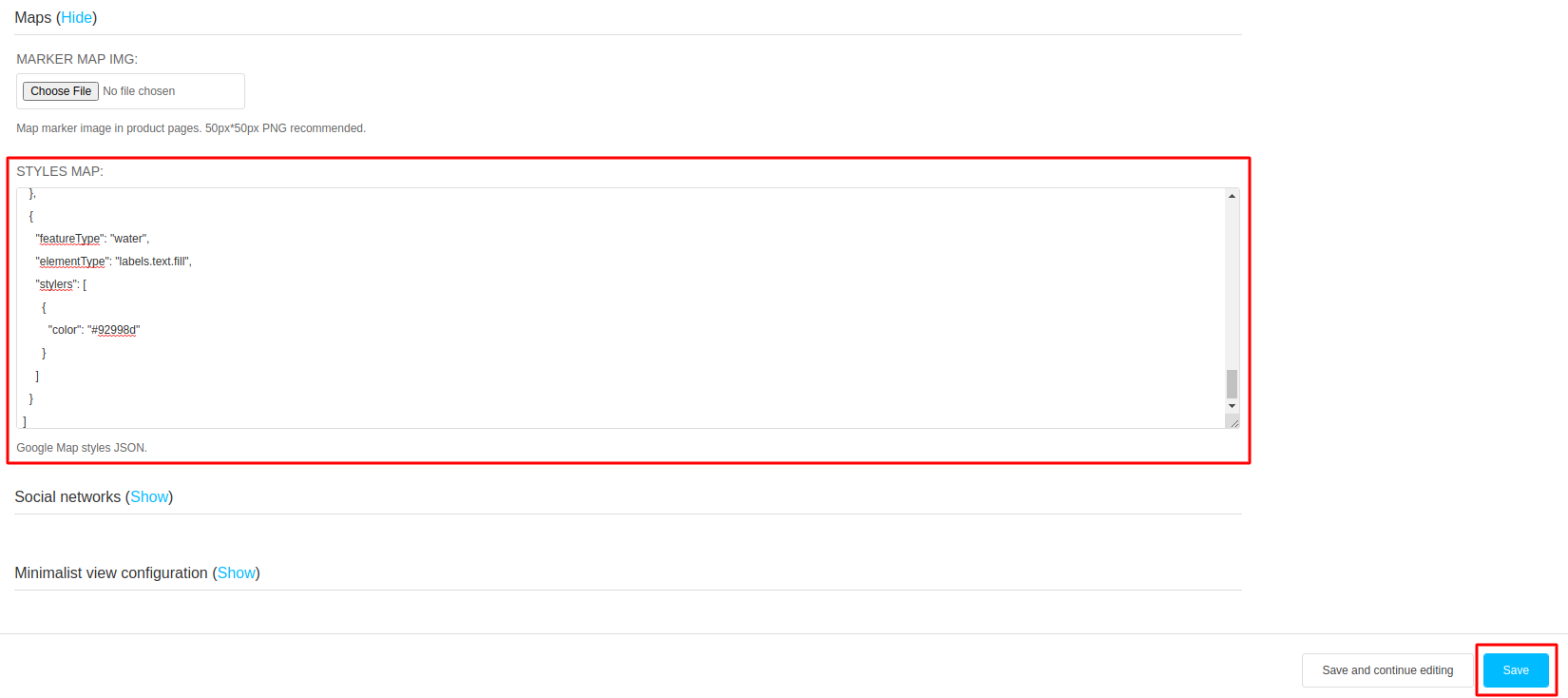
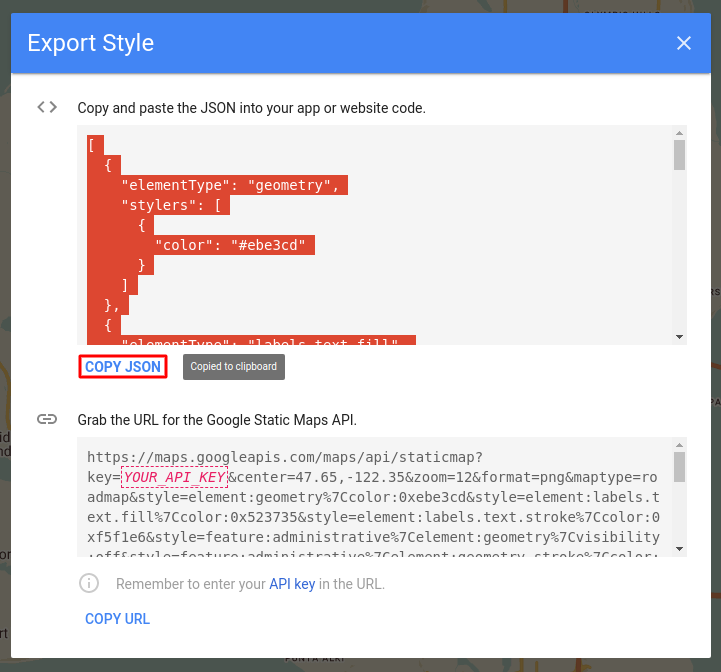
Al finalizar saldrá una ventana dónde podremos visualizar un archivo JSON, ese archivo es el que explicamos con anterioridad. El siguiente paso es clicar "COPY JSON" y volver a la sección de "MAPS" de nuestro CMS.


Borramos el "[]" que hay en el contenedor "STYLES MAP" y pegamos nuestro nuevo JSON. Luego solo tendremos que clicar en el botón "Save" ubicado abajo a la derecha y listo, ahora los Google Maps de nuestra web se verán tal y como queremos.