Desde django CMS podemos añadir código en el HEADER, java script, cambiar estilos CSS e integrar pequeñas líneas de codigo adicionales como por ejemplo formularios de MailChimp.
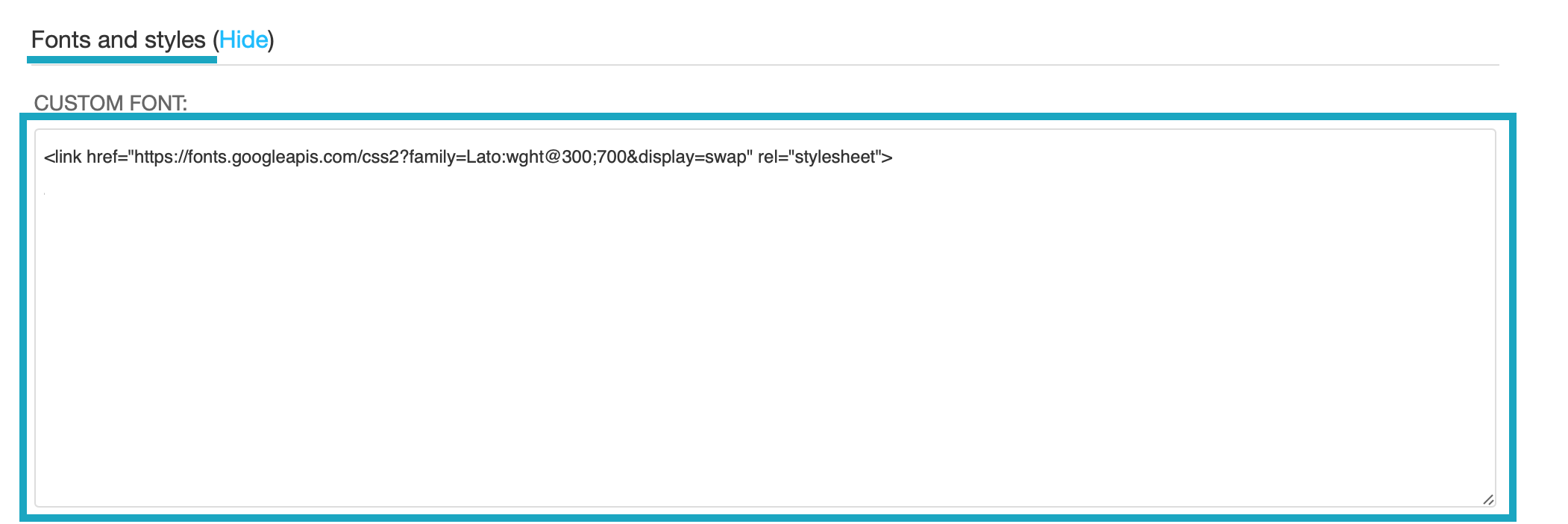
Accedemos a Site > Site Customization y hacemos scroll hasta Fonts and Styles, donde podremos copiar cualquier código adicional que deba aparecer en el HEADER, como por ejemplo la línea de código para las fuentes gratuitas de google. Se pueden añadir tantas líneas de código como se necesiten entre las etiquetas de HTML <header>...</ header>.

Accedemos a Site > Site Customization y hacemos scroll hasta JavaScript, desde allí podremos añadir nuestro ficheto .js

Accedemos a Site > Site Customization y hacemos scroll hasta Fonst and Style, desplegamos la sección y al final encontramos CUSTOM CSS, en Modificar subiremos nuestro archivo .css.
En caso de encontrar un archivo ya subido, deberemos clicar en este y se abrirá una página desde la cual copiaremos todo el código , luego lo pegaremos en nuestro nuevo documento para no perder esos estilos y lo subiremos al CMS junto con los estilos nuevos.

En el siguiente enlace te enseñamos como añadir un Snippet en tu web. Este plugin sirve para añadir un fragmento de código en una página que necesites reutilizar en tu web. Este artículo define y ejemplifica como funciona el concepto Snippet en programación.